The Door - an AR enabled introspection
OVERVIEW
The Project
In this AR project, we explore the intricate relationship between individuals and their inner selves through AR enabled interactive experiences. Through the interactive portal of a door, symbolic of the barrier between the conscious and subconscious, viewers confront their own visibility - both seen & unseen. As they navigate through the layers of their adult selves, they encounter their inner child - the embodiment of creativity and authenticity. This immersive journey invites participants to shed light on the hidden magic within the seemingly mundane. Through technology-mediated introspection, we aim to illuminate the often overlooked aspects of our existence, rekindling a sense of play & exploration!
Client
Burwood Council
My role
Traditional artwork
Animation
AR development
Team
Sound design: Justin Jet Zorbas
Voice-over: Jack
Tools
Gouache on Paper
Adobe Aero
After Effects
PROCESS
1. Ideate
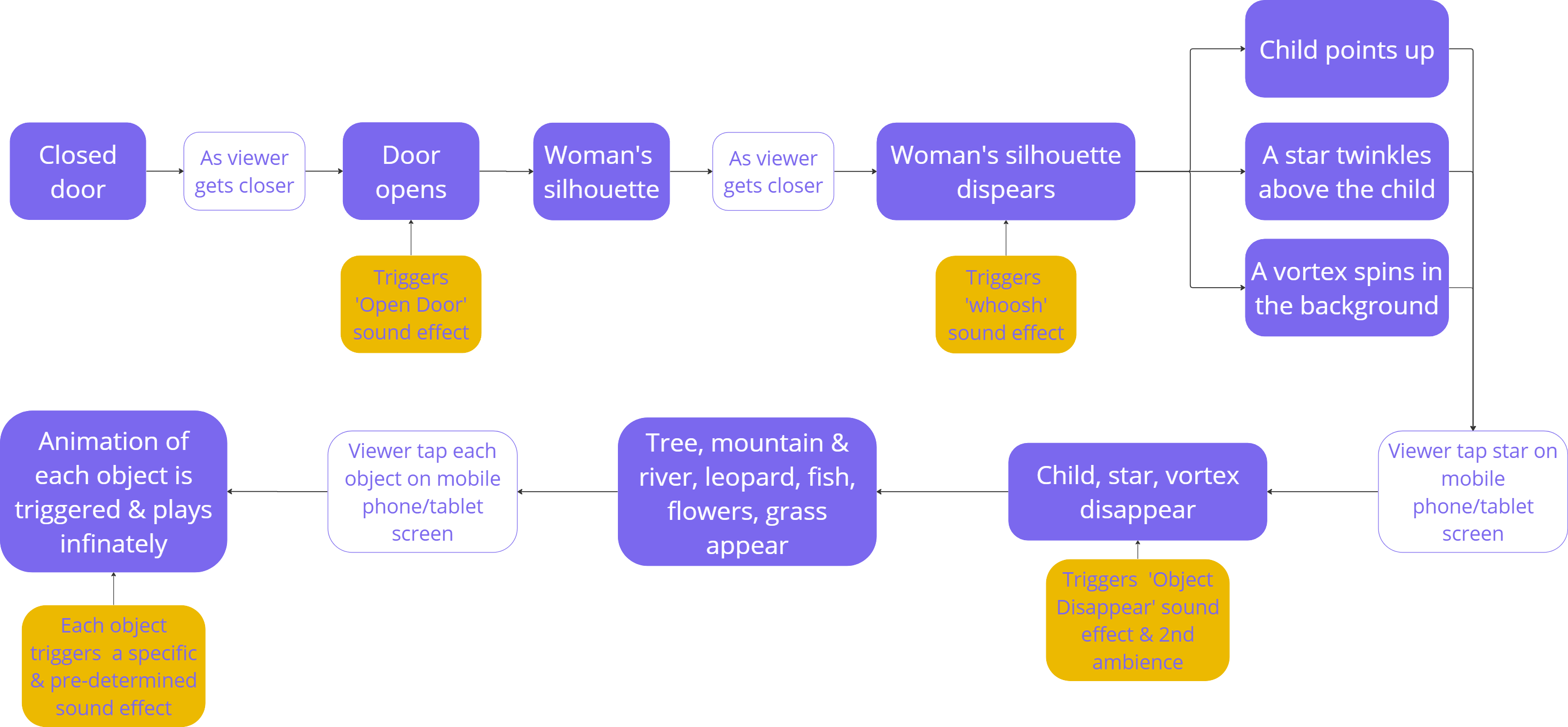
The initial theme we explored is to Invite participants to be on a journey together with the character in the AR world, through which they can rediscover a sense of curiosity & exploration.

↑ CONCEPT MAP
2. Create Artwork
Traditional Artwork
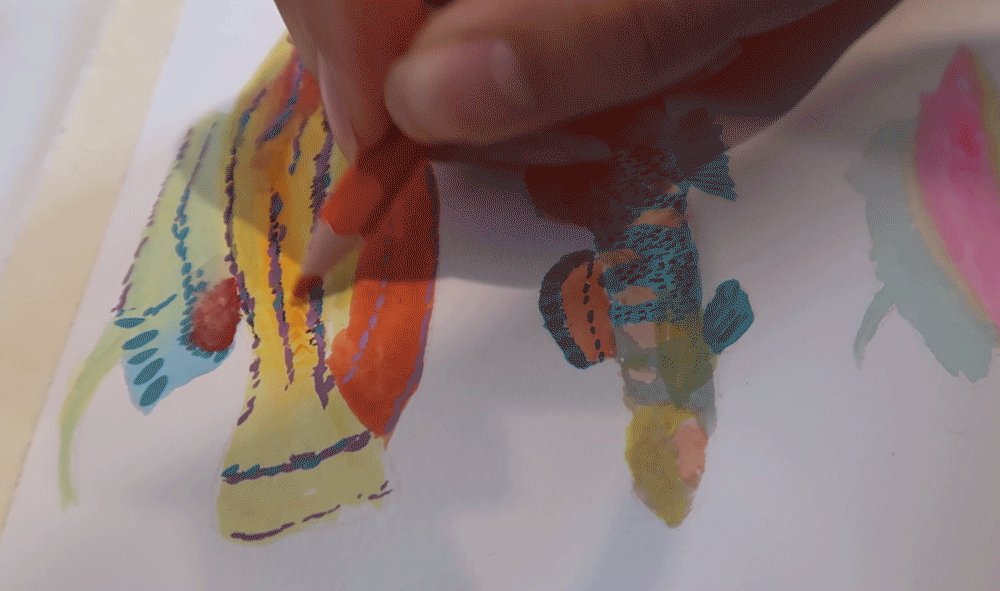
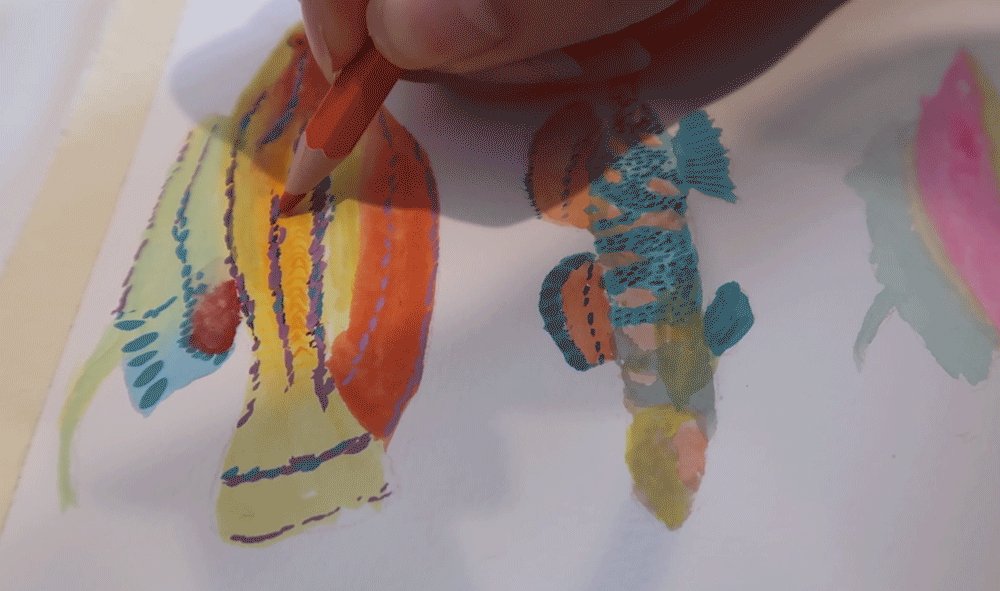
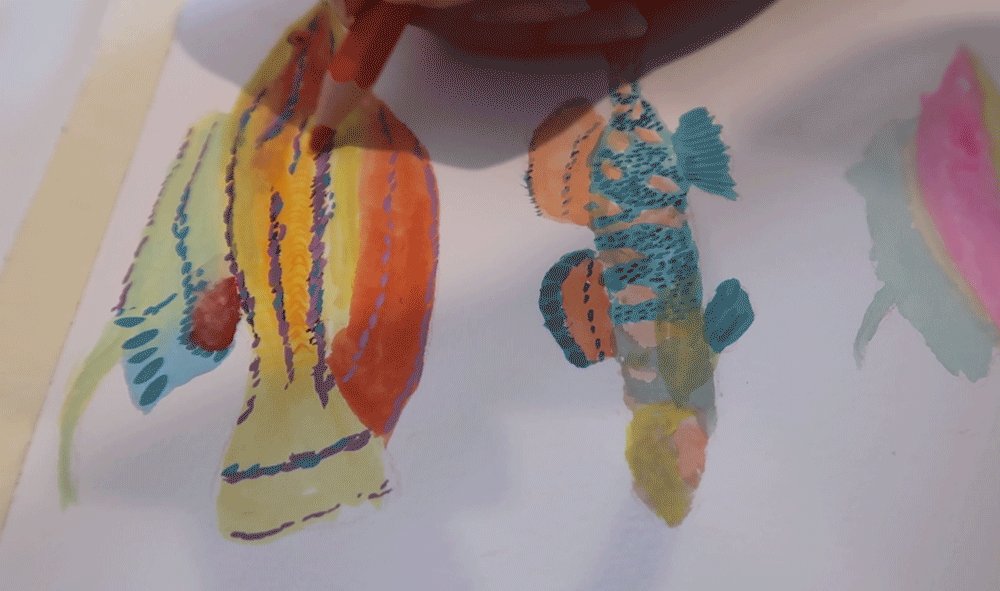
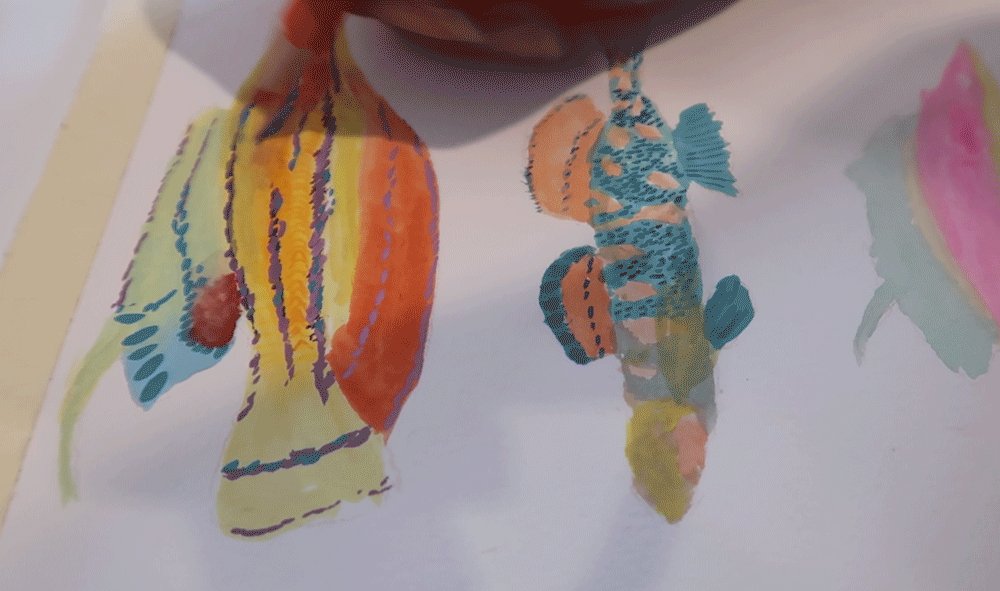
Gouache is the media used for creating the traditional artwork. As opposed to digital media, traditional artwork has its unique texture and the making process feels more authentic. There is some magic to this tactile art making process.

Original Paintings - Parts





↑ ORIGINAL PAINTING
3. Animate & Build AR
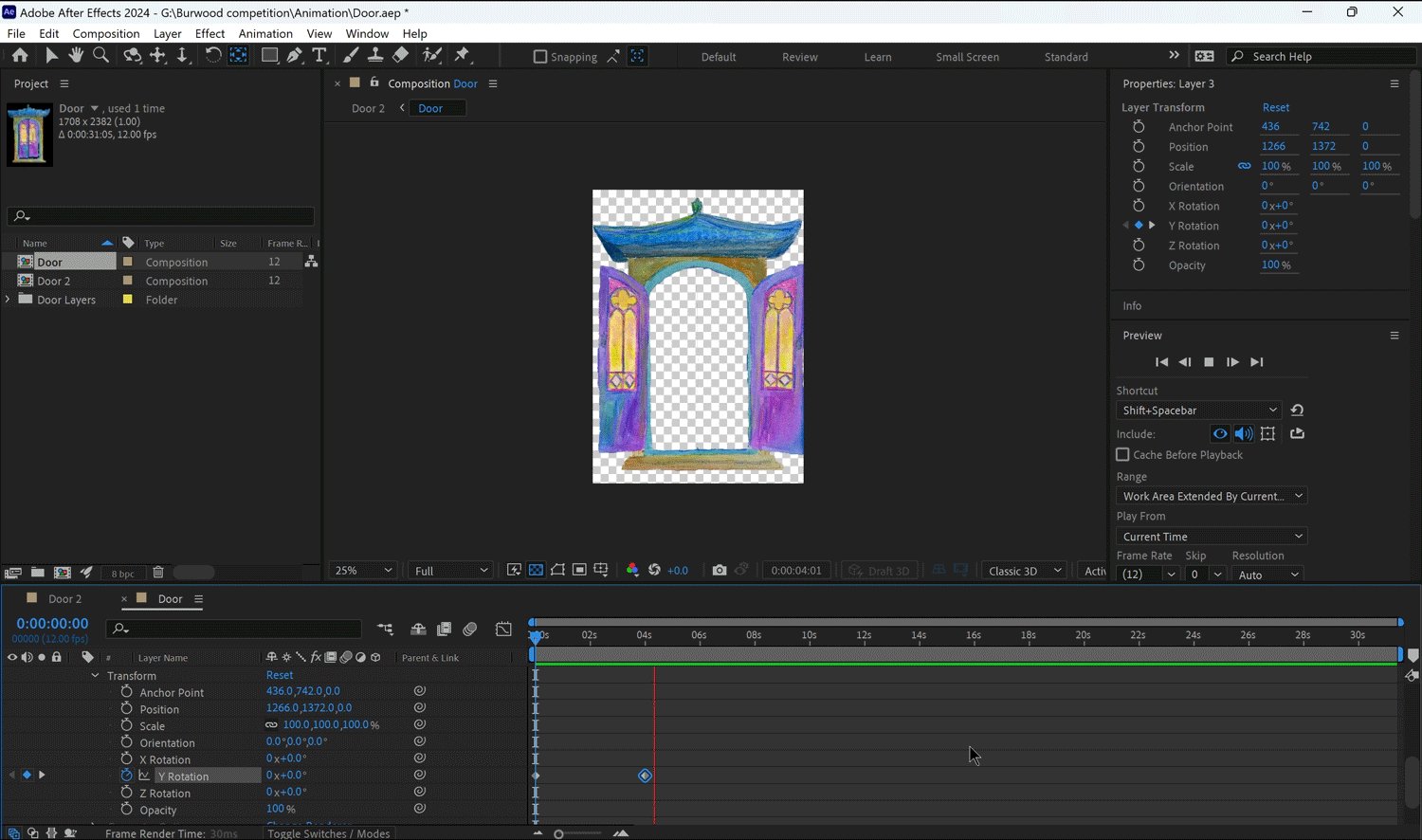
Animation & Sound Design
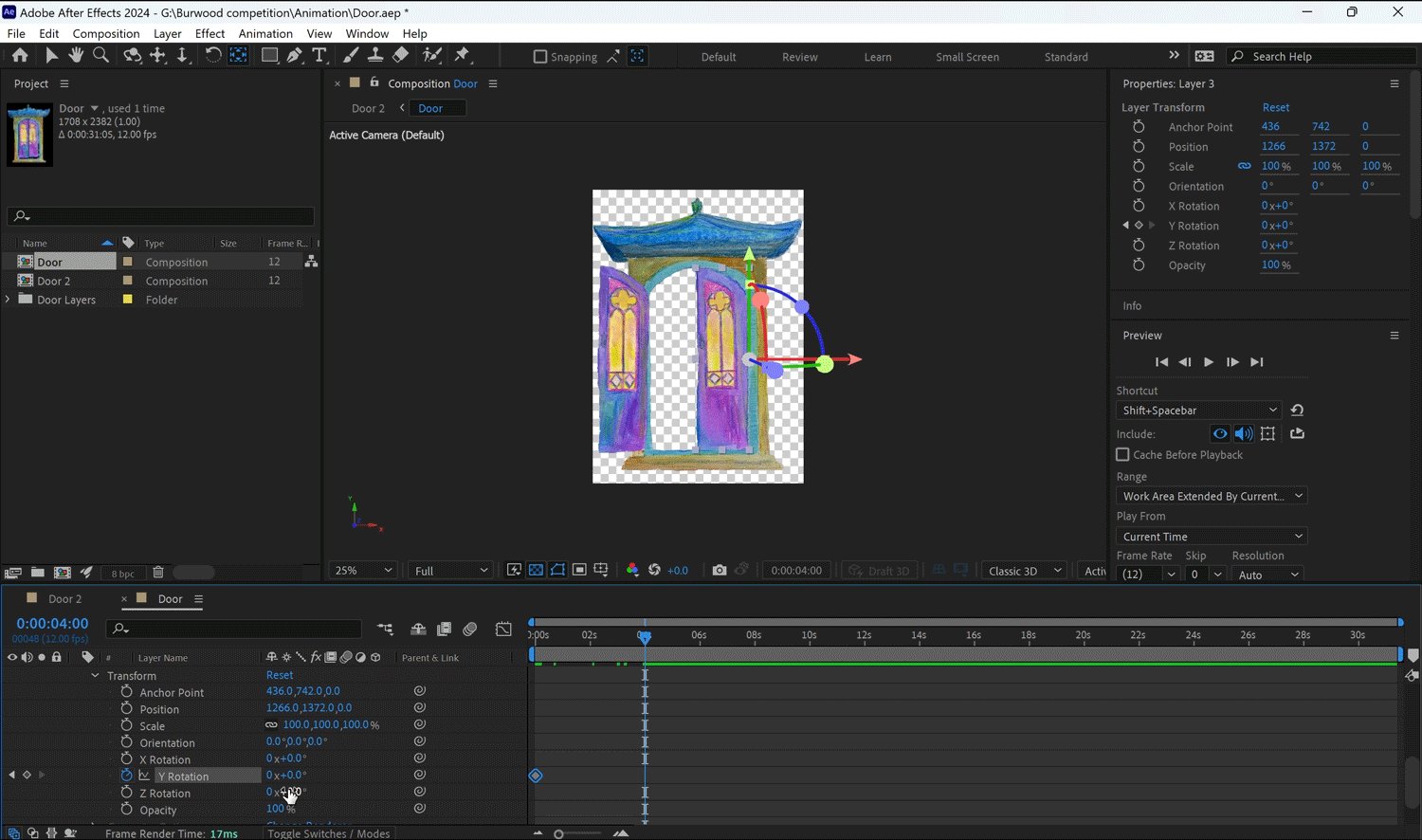
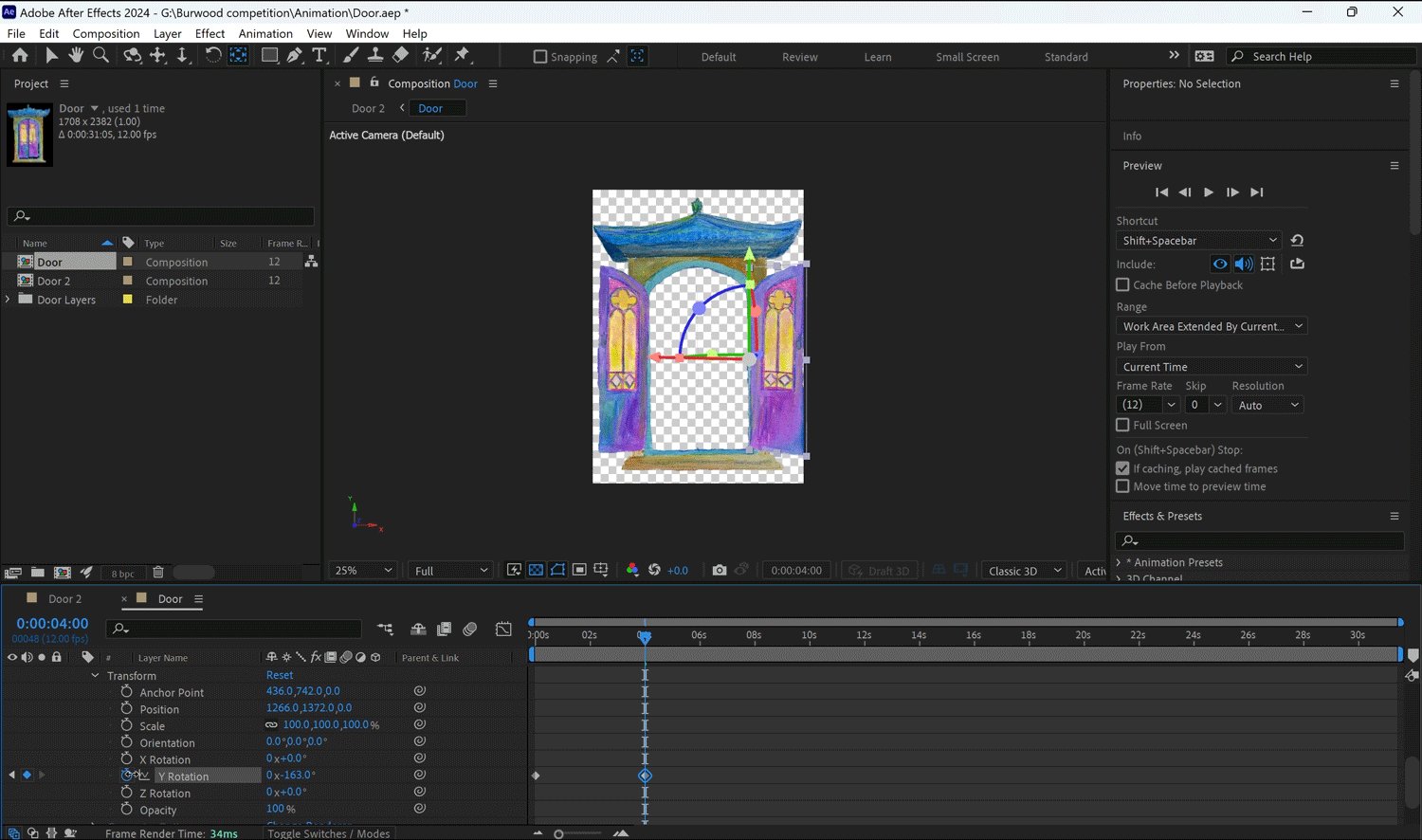
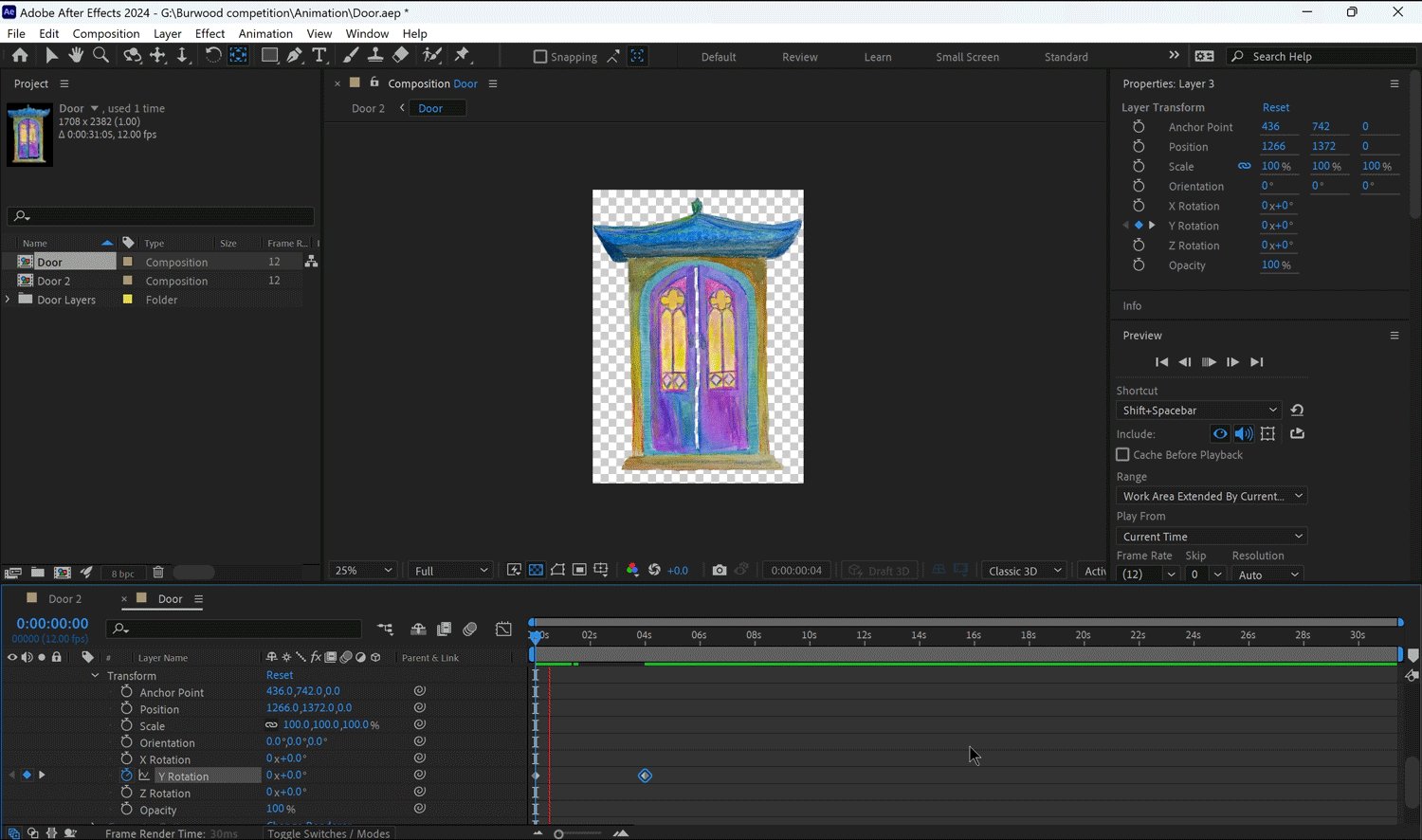
Once artwork of all assets are painted. They are digitalised and animated with Adobe After Effects & Photoshop. Sound design is created by Justin Jet Zorbas with Ableton Live.

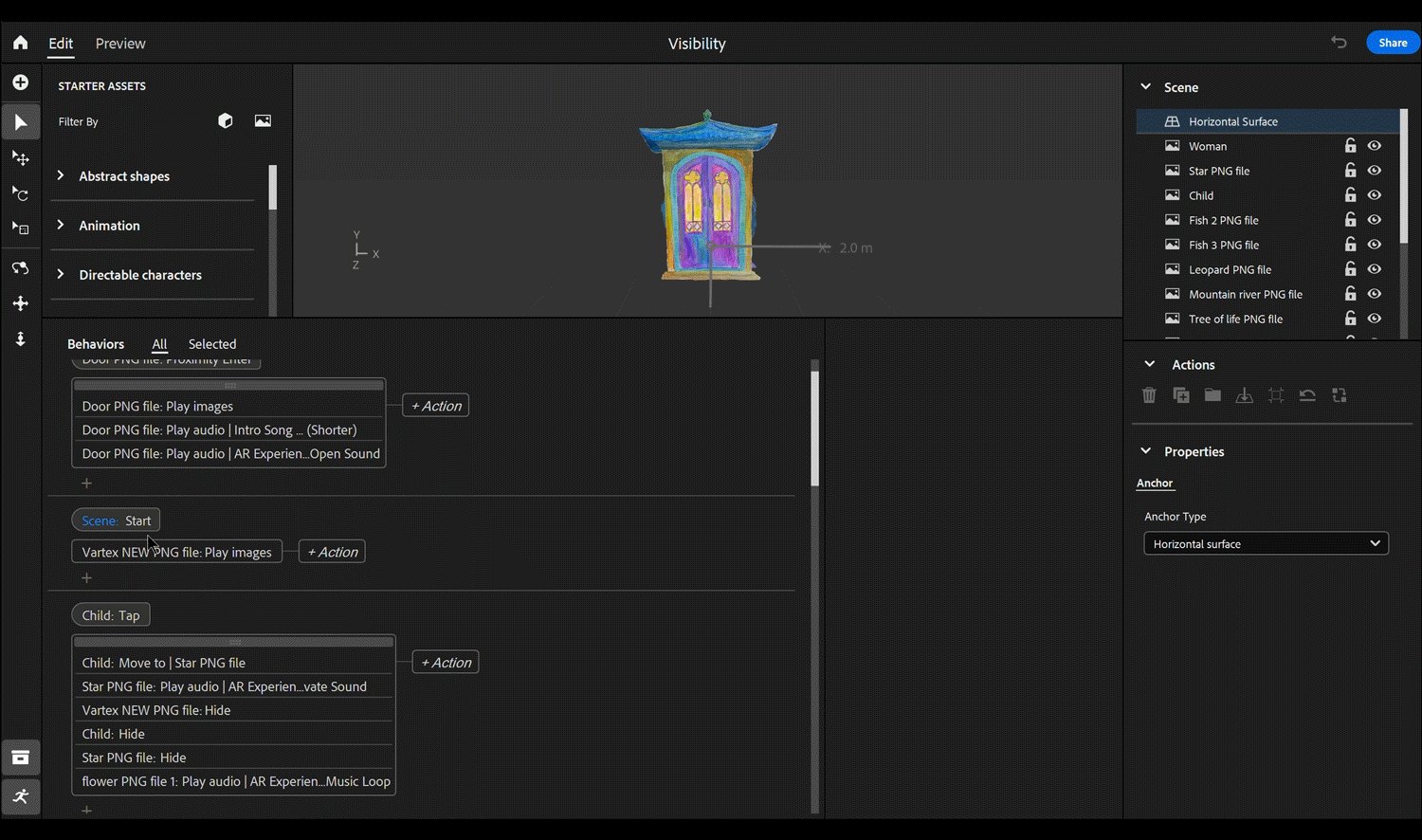
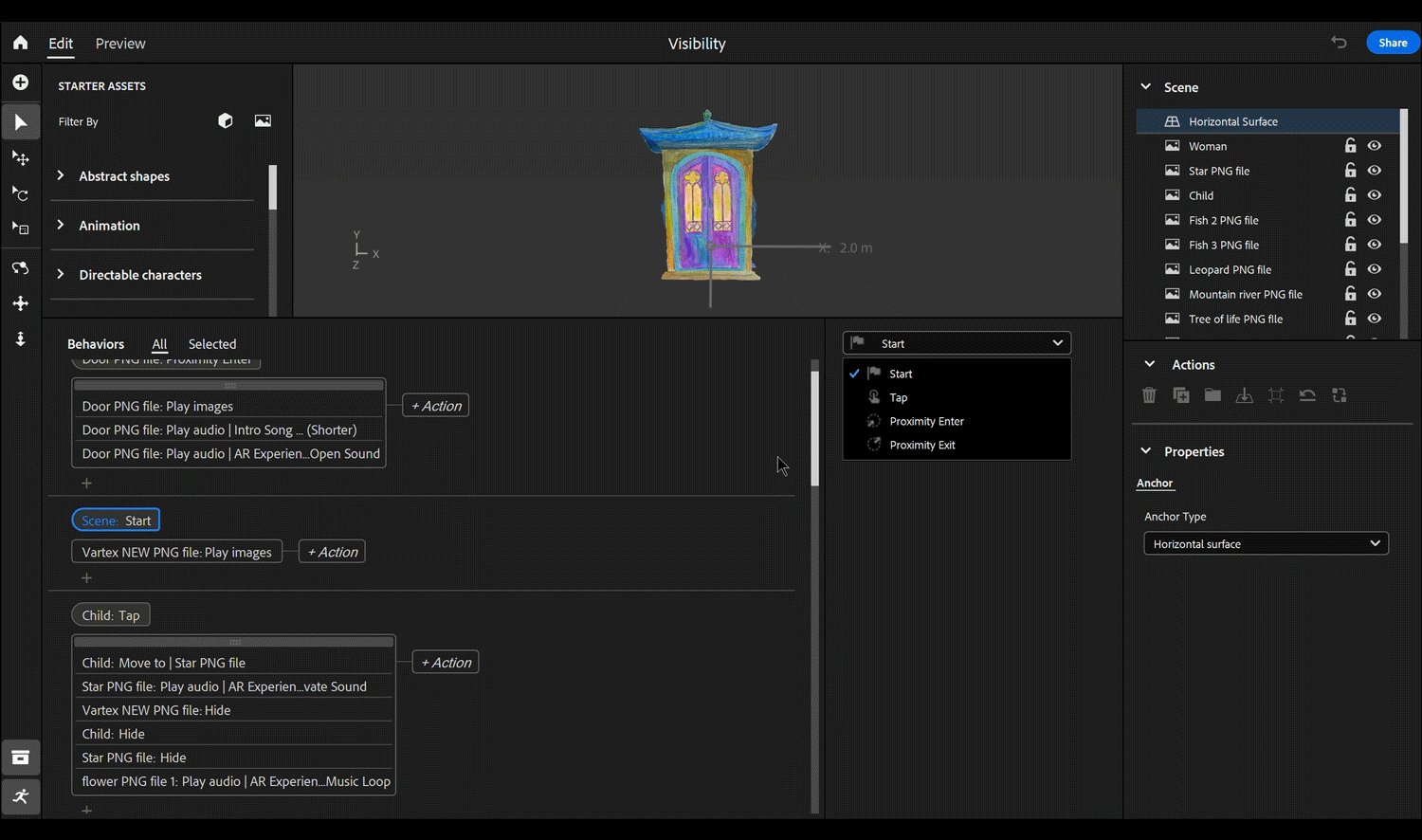
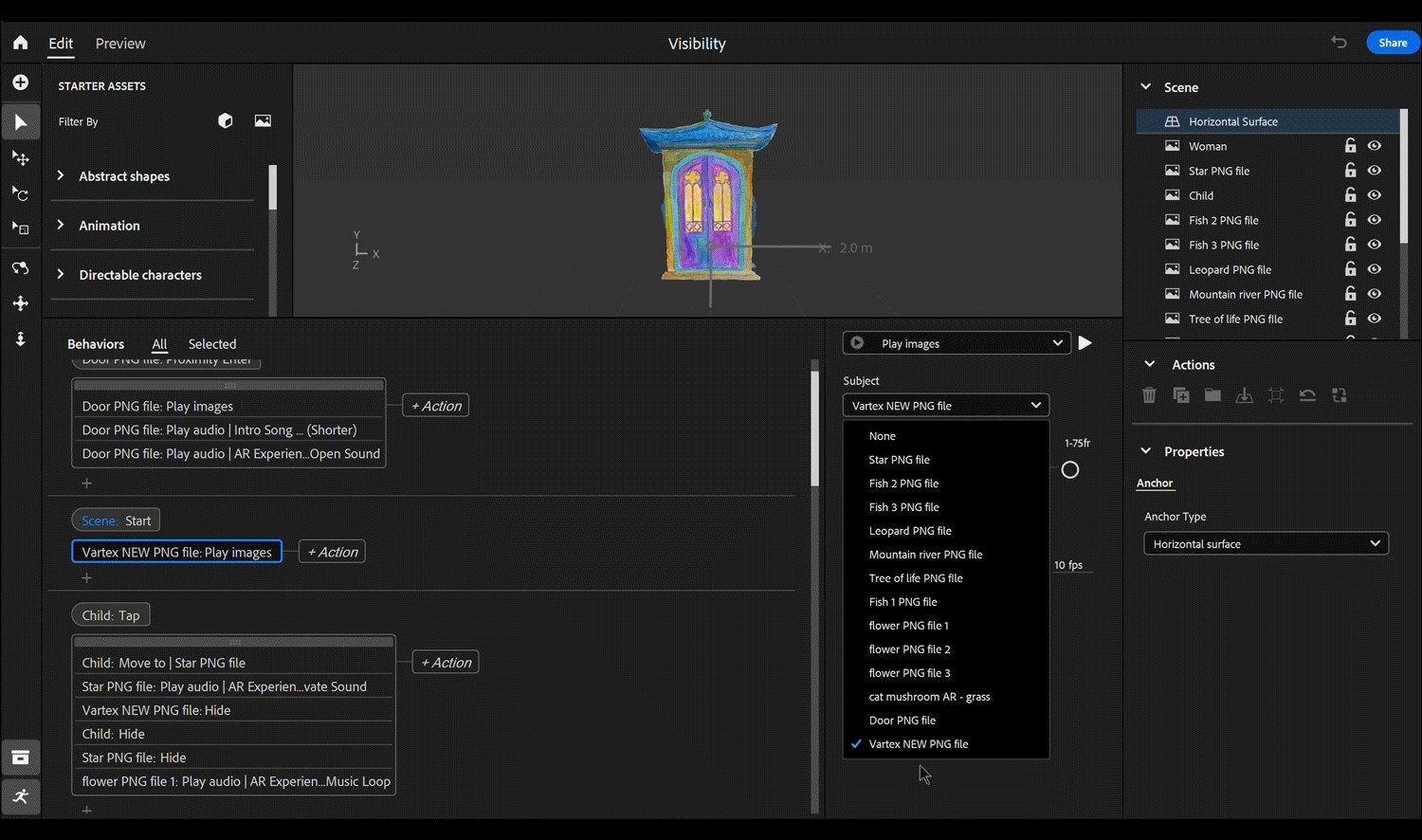
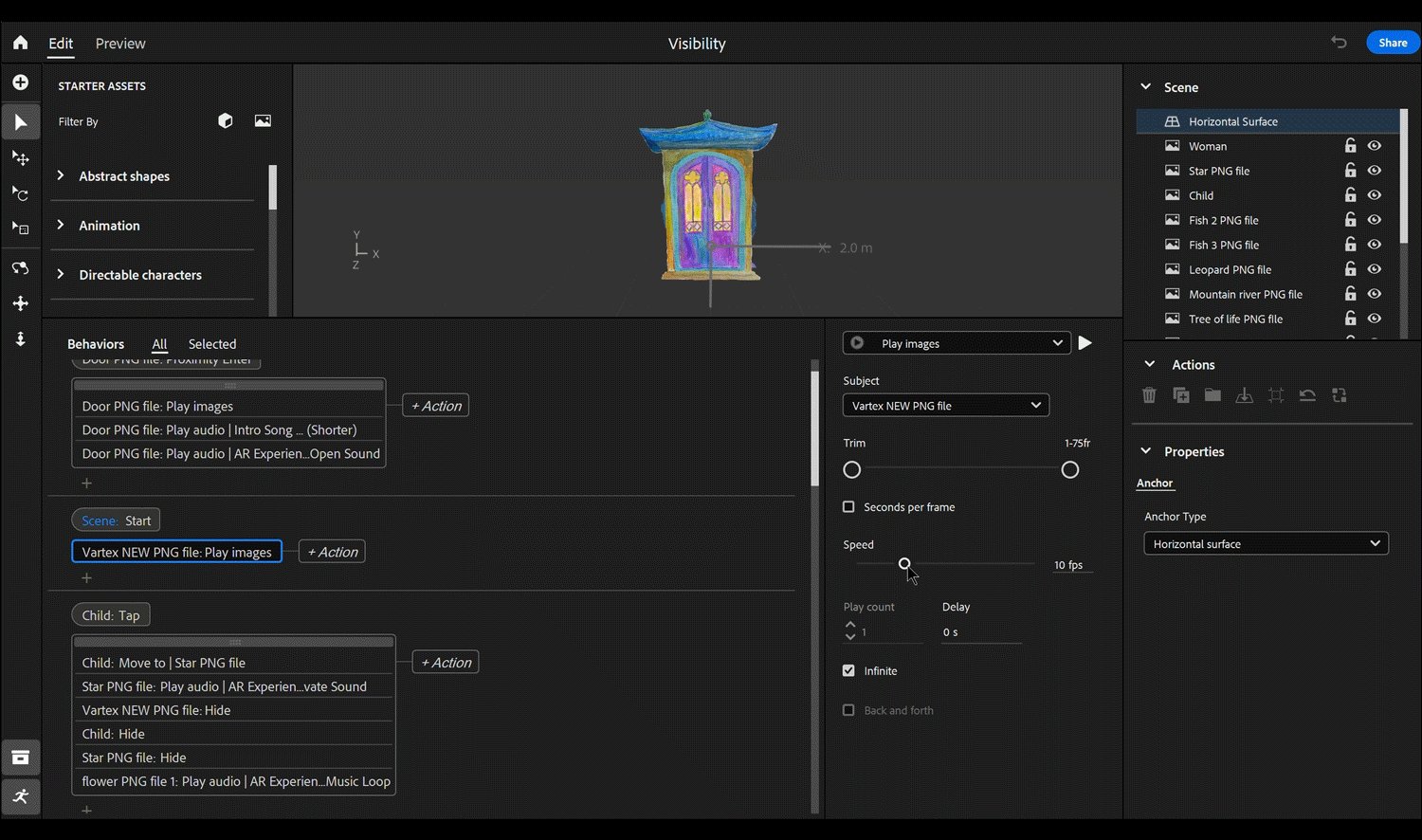
AR Build in Adobe Aero
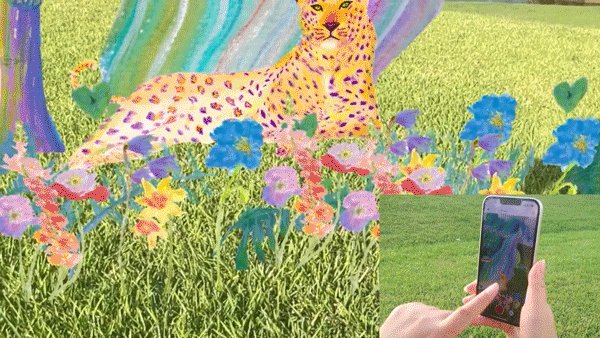
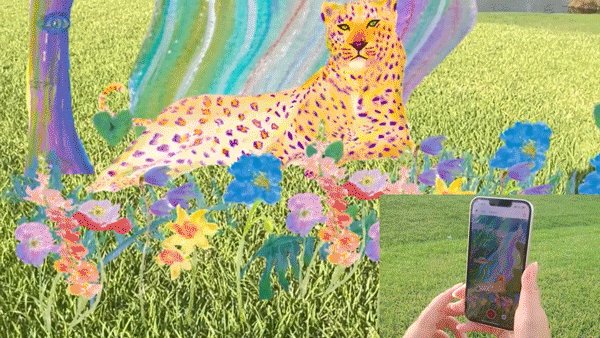
AR is built using Adobe Aero. User interactions include screen tapping & proximity.

Process Video
Watch the tutorial video to dive deeper into the behind scenes of how this project is created.